缩防和变形有很多种那做法,网上也有一些开源的现成组件或代码,不过有些组件的文件大小实在让人不敢恭维,对一个webapp来说,我一直强调文件的极小化和操作的便捷,另外无论如何了解一下代码的运算本质是必须的,曾经在一个项目中一下偷懒,用了一个FLASH自带的UiLoader组建,结果WEBIM就失去了焦点,结果只好自己写了个UiLoader,冒似我自己写的代码总要精简得多,难道代码真的是五行一美元

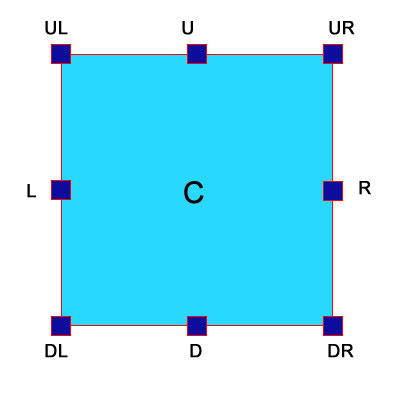
言归正传,如果以上命名创建好缩放的组成原件,那么按以下代码就可以实现缩放
private function mouseMoveHandle(e:MouseEvent):void{
direction=e.target.name
if (direction.indexOf("U")>=0){
if (mouseY<D.y){
C.height=C.height+(C.y-mouseY);
C.y=UL.y=U.y=UR.y= mouseY;
L.y=R.y=(D.y+U.y)/2;
}
}
if (direction.indexOf("D")>=0){
if (mouseY>U.y){
C.height=mouseY-C.y;
DL.y=D.y=DR.y=mouseY;
L.y=R.y=(D.y+U.y)/2;
}
}
if (direction.indexOf("L")>=0){
if (mouseX<R.x){
C.width=C.width+(C.x-mouseX);
C.x=UL.x=L.x=DL.x=mouseX;
D.x=U.x=(R.x+L.x)/2;
}
}
if (direction.indexOf("R")>=0){
if (mouseX>L.x){
C.width=mouseX-C.x;
UR.x=R.x=DR.x=mouseX;
D.x=U.x=(R.x+L.x)/2;
}
}
if (direction=="C"){
x=x+mouseX-ox,
y=y+mouseY-oy
ox=mouseX; ox=mouseY; }
}